
Top-Gründe warum ein blühendes Geschäft trotzdem eine moderne Website benötigt
Einleitung: Maximieren Sie Ihr Geschäftspotenzial mit einer zukunftsfähigen...

Nahezu alle großen Unternehmen haben ihr eigenes Design System entwickelt. Ein Design System stellt im Prinzip einen roten Faden fürs Unternehmensdesign dar. Mitarbeiter, wie Produktdesigner, können sich daran orientieren und ihre Aufgaben schneller und zielsicherer erledigen. Denn in jedem Design System befinden sich verschiedene Elemente, die bequem wiederverwendet werden können. Ziel eines Design Systems ist ein effektiver Workflow und ein einheitlicher Markenauftritt.
Design-Systeme werden in der Regel abteilungsübergreifend erstellt, um alle Kompetenzen, Sichtweisen und Vorstellungen mit einzubeziehen.
Jedes Design System besitzt konkrete Regeln, klare Strukturen und relevante Prinzipien. So sind zum Beispiel das UI Design (mit Fokus auf der visuellen Gestaltung), das UX Design (mit Fokus auf der Nutzererfahrung) und das Produktdesign feste Bestandteile der meisten Design Systeme. Genauso werden in einem Design System Farben, Tonalität, Animationen, Bildsprache und weitere Komponenten festgelegt.
Um die Guidelines für alle Mitwirkenden einfach nutzbar zu machen, werden sie entweder unternehmensintern nur für die Mitarbeiter bereitgestellt oder auf einer Website für alle frei zugänglich gemacht, zum Beispiel in Form von Dokumenten, Design-Richtlinien, Code-Snippets, Infos zur Unternehmensphilosophie usw.
Von den Besten zu lernen, ist ein gutes Erfolgsrezept. Deshalb lohnt sich ein Blick auf die Design Systeme erfolgreicher Marken, um daraus Ideen für das eigene Unternehmen abzuleiten. Die aus unserer Sicht besten frei zugänglichen Design Systeme stellen wir Ihnen nachfolgend kurz vor.

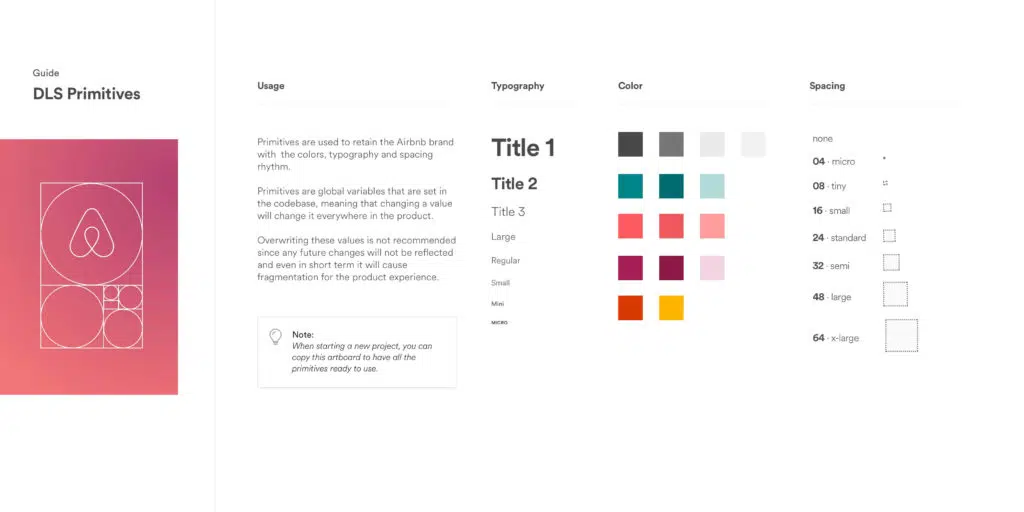
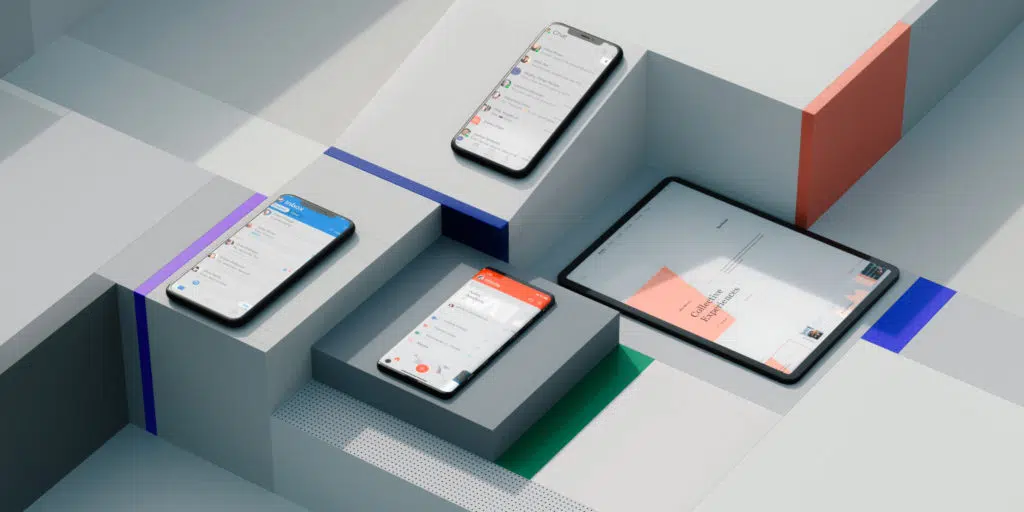
Airbnb ist ein bekannter Marktplatz für die Buchung und Vermietung von Unterkünften weltweit. Das Airbnb Design System bietet gute Einblicke, wie bessere Ergebnisse bei der Vermarktung erzielt werden können. Vorbildlich ist das sich selbst optimierende Design-Ökosystem, bei dem einzelne Elemente miteinander interagieren und sich gemeinsam weiterentwickeln.

Atlassian ist Entwickler verschiedener Plattformen für effektive Zusammenarbeit, wie etwa Trello. Das Atlassian Design System zeigt, welche Elemente von digitalen Lösungen für das agile, flexible und effiziente Zusammenarbeiten von Teams besonders wichtig sind.

Das Design System von Apple enthält beispielsweise UI Elemente, UX Bestandteile und verschiedene Erweiterungen. So bieten die Apple Human Interface Guidelines gute Beispiele für Templates und Richtlinien, die für eigene Projekte genutzt werden können. Viele Inhalte können herunterladen und kostenlos verwendet werden.

Das Design System von IBM bietet einen hervorragenden Einblick in die Designs von IT-Systemen und -Produkte. Carbon zeigt unter anderem eindrücklich, wie große Datenmengen mit moderner Visualisierung und anderen digitalen Lösungen besonders ansprechend aufbereitet werden können.

Das Design System von Microsoft zeigt, wie Produkte und Dienstleistungen im Rahmen eines Corporate Designs gestaltet werden können. Hier finden sich auch viele Ideen für plattformübergreifende Designs (Web, Windows, Android, iOS). Zudem gibt es viele Anregungen, um das eigene UI/UX Design zu optimieren.

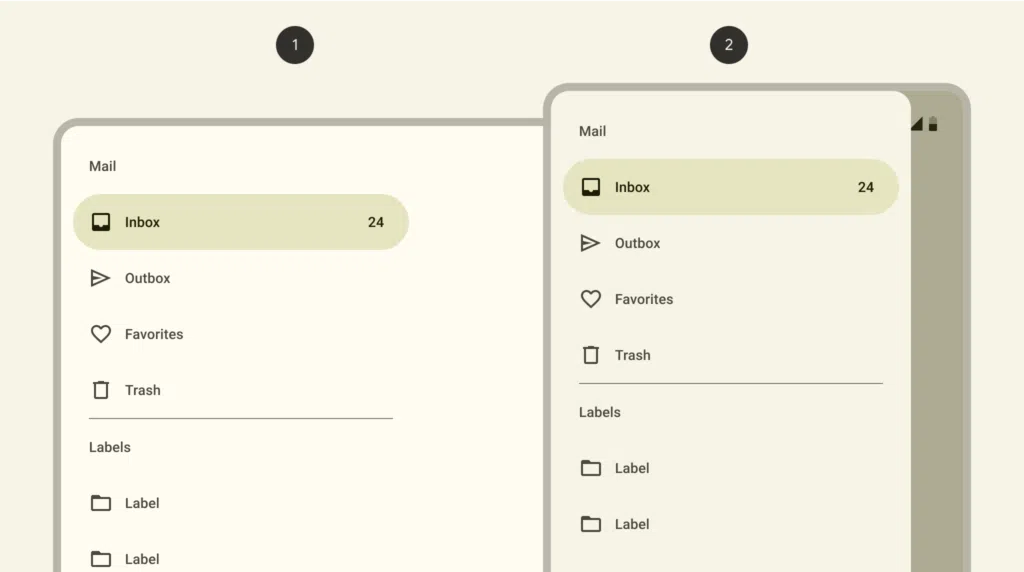
Das Design System Google Material Design beweist, wie erstklassiges Design mit innovativen Technologien verbunden werden kann. Abgucken kann man sich vor allem die einheitliche UX aller Produkte und Dienstleistungen des Unternehmens und die zukunftsweisenden Erweiterungen. Viele Komponenten von Googles Design System können herunterladen und dann in Software-Lösungen genutzt werden. Darüber hinaus sind hier auch viele Informationen zu finden, die für die Optimierung von Projekten hilfreich sind.

Salesforce bietet unter anderem Lösungen für Clouds, CRM, Automatisierung und App-Entwicklung. Das Lightning Design System ist vor allem für die Business App Entwicklung interessant und bietet zum Beispiel einen spannenden Einblick in Guidelines, Design Patterns und Design Tokens.

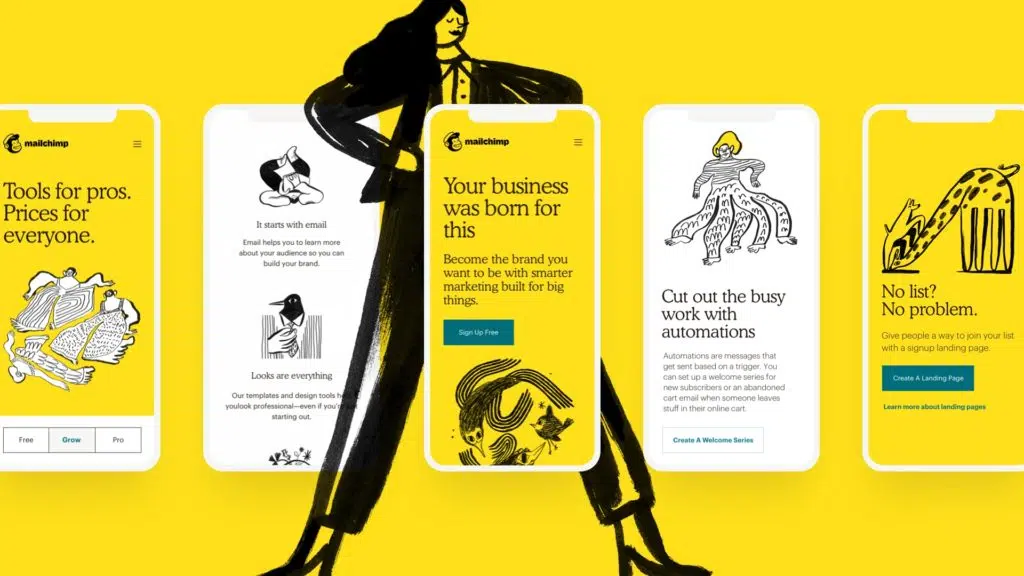
Das Design System von Mailchimp zeigt viele Beispiele, wie gutes Design im Bereich E-Mail-Marketing und Marketing Automation aussehen sollte. Spannend ist auch der einsehbare Mailchimp Content Styleguide.

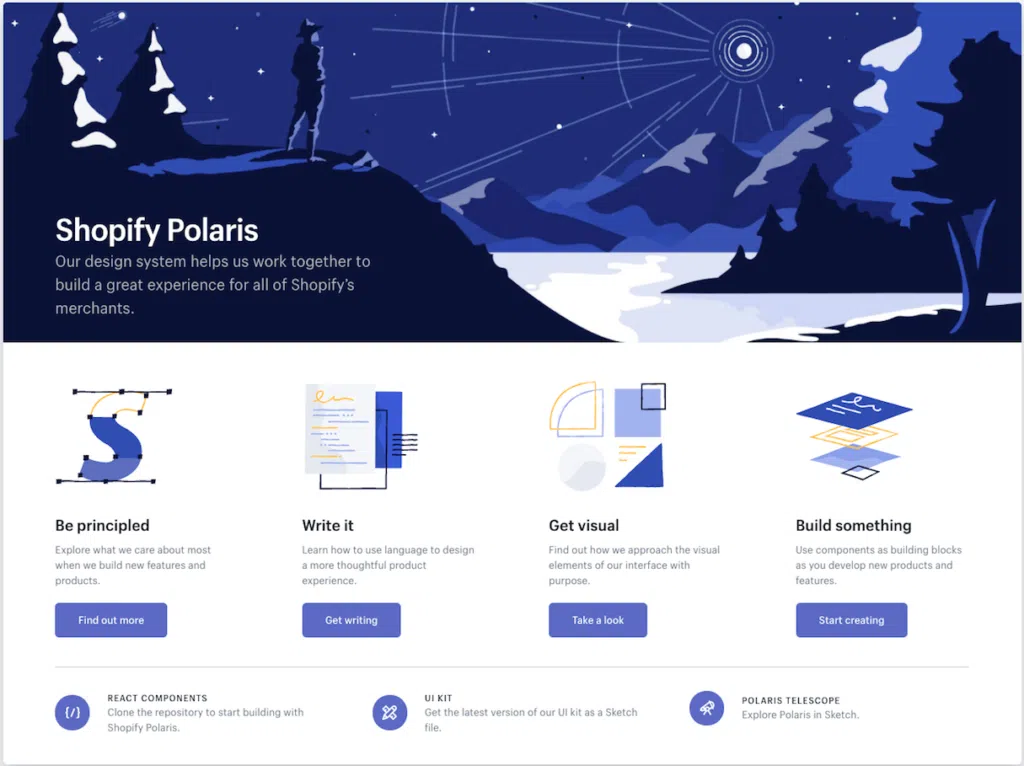
Shopify ist eine bekannte E-Commerce-Plattform. Ihr Design-System Polaris zeigt eindrucksvoll, wie das Design für die Shopify-Plattform am besten erstellt wird und wie mit unterschiedlichen Elementen eine bessere Nutzererfahrung erreicht werden kann.

Das Design System von Adobe bietet Interessierten Werkzeuge, Elemente und Guidelines für die Erstellung von Adobe Applikationen und Services an. Besonders hervorzuheben ist die Open Source CSS Implementation.
Das Internet bietet heute zahlreiche Ressourcen, um von den Besten zu lernen. Dazu gehören auch die genannten frei zugänglichen Design Systeme großer Marken und viele weitere, die zusätzlich noch im Internet zu finden sind. Um ein eigenes Design System zu entwickeln, sollten Sie sich von den Design Systeme bekannter Marken inspirieren lassen, geeignete Komponenten auswählen und an Ihr Unternehmen anpassen. WEBCLAN unterstützt Sie gerne dabei.

Einleitung: Maximieren Sie Ihr Geschäftspotenzial mit einer zukunftsfähigen...

1. Einleitung: Warum jede Interaktion zählt Die Customer Journey ist der kom...